Difference between revisions of "Edit"
| Line 13: | Line 13: | ||
The user interface includes seven different areas: | The user interface includes seven different areas: | ||
| − | * '''Menu''' | + | * '''[[Menu]]''' |
:Provides commands like save, discard, document search, download, viewing, element viewing. After editing is required to save or discard changes. | :Provides commands like save, discard, document search, download, viewing, element viewing. After editing is required to save or discard changes. | ||
| − | * '''Current element''' | + | * '''[[Current element]]''' |
:Displays the name of the item you are making to edit. | :Displays the name of the item you are making to edit. | ||
| − | * '''Attributes''' | + | * '''[[Attributes]]''' |
:Shows attributes of the current element and the possible operations to add, remove and set an attribute. | :Shows attributes of the current element and the possible operations to add, remove and set an attribute. | ||
| − | * '''Ancestors''' | + | * '''[[Ancestors]]''' |
:Shows items that precede the current one. These links allow user to navigate the document and then return to the current item. Do not press on browser’s back button to return to the previous node. | :Shows items that precede the current one. These links allow user to navigate the document and then return to the current item. Do not press on browser’s back button to return to the previous node. | ||
| − | * '''Subelements''' | + | * '''[[Subelements]]''' |
:Show subelements ( "children") of the current element and the possible operations to add, remove and edit the children. | :Show subelements ( "children") of the current element and the possible operations to add, remove and edit the children. | ||
Revision as of 09:42, 11 January 2012
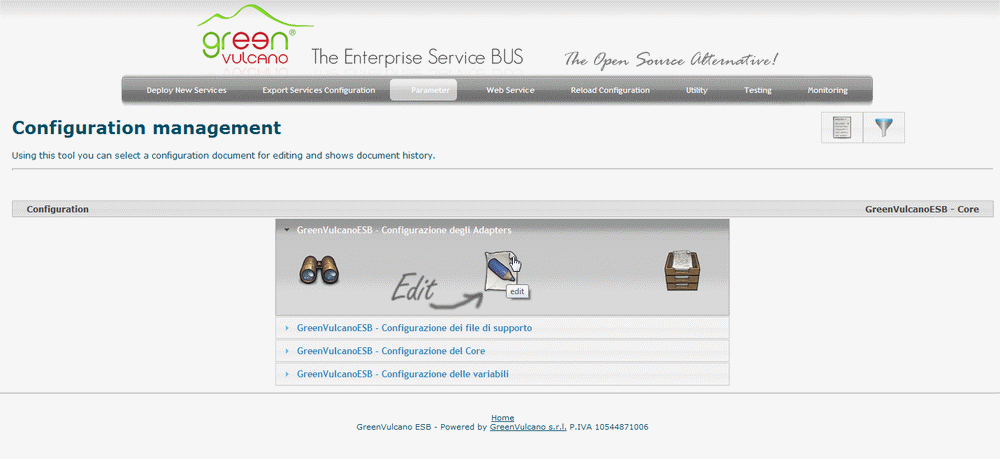
Press “Edit” icon in correspondence of the document to modify:

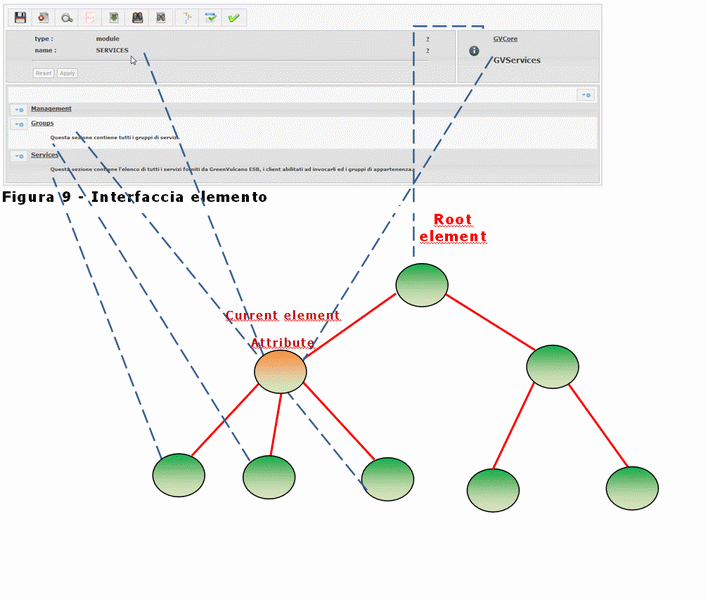
As shown in the next figure, let’s see how it works the GVServices section of GVCore. The configuration document has a tree structure. Each node may have some attributes and some sub-nodes. User may refer to a node as an "element" because of the XML internal representation.
The interface provides the display of an element, its attributes, his children and his ancestors, as shown in figure:

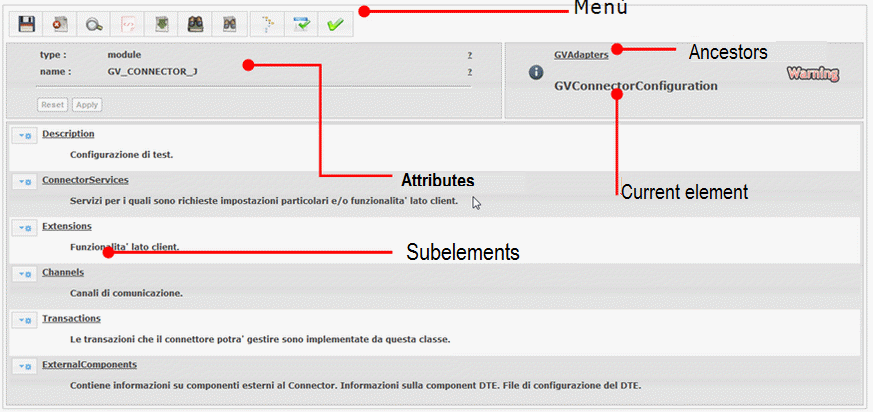
The following image shows the specific editing interface of a component:

The user interface includes seven different areas:
- Provides commands like save, discard, document search, download, viewing, element viewing. After editing is required to save or discard changes.
- Displays the name of the item you are making to edit.
- Shows attributes of the current element and the possible operations to add, remove and set an attribute.
- Shows items that precede the current one. These links allow user to navigate the document and then return to the current item. Do not press on browser’s back button to return to the previous node.
- Show subelements ( "children") of the current element and the possible operations to add, remove and edit the children.
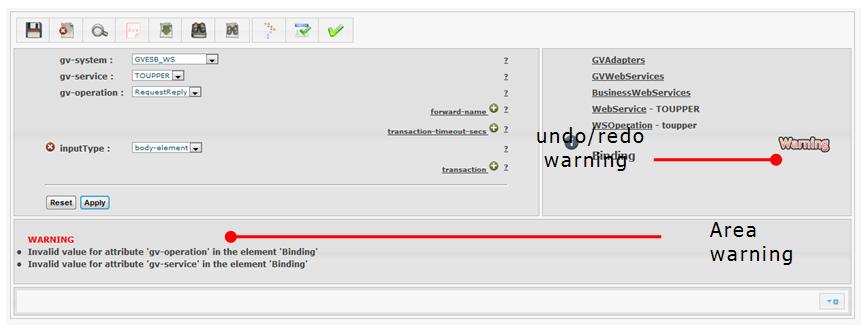
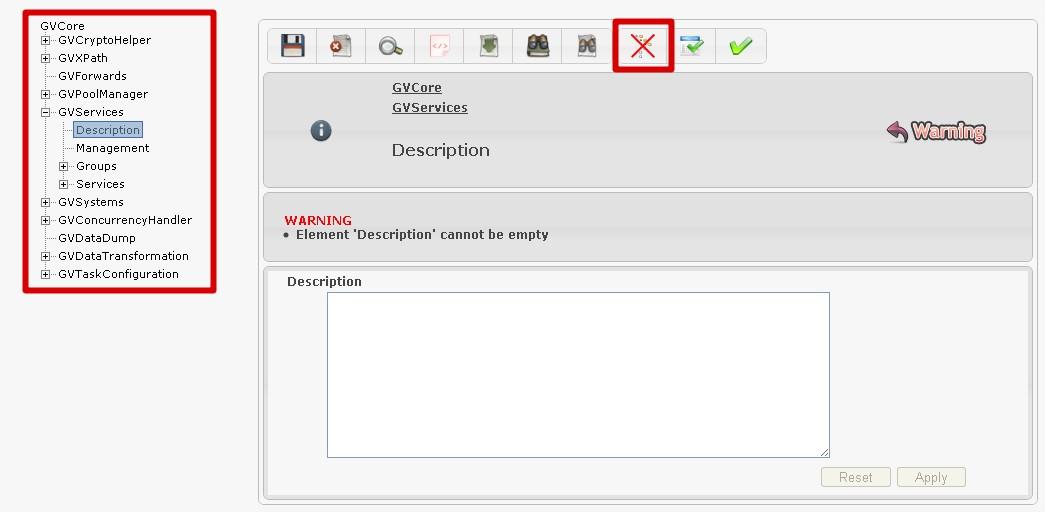
Some changes may not be saved because of an XML format inconsistency. A warning event will be displayed in a special area as shown in the next figure. User may click on the icon in order to analyze and resolve the inconsistency.
The Undo/Redo icon allows to cancel or re-execute a change.

Configuration may be edited through a proper XML representation tree.
The icons shown in next figure allow user to enable/disable the tree view:
In order to display the configuration editor tree, click on the following icon:
The tree view mode will be activated:

Tree view may be disable anytime, just clicking on the icon crossed by a red X.
The tree schema of configuration files in XML is shown on the left, with its elements and subelements.
